Beim Aufbau von modernen Webseiten werden Layout und Seiteninhalt via CSS und HTML idealerweise voneinander getrennt. Dabei werden neben dem eigentlichen Seitenaufbau auch die zu verwendenden Schriftarten und die dazugehörigen Font-Attribute in den Layout- Parametern in einer CSS Datei zugeordnet. Leider war die Auswahl an sogenannten websicheren Fonts bislang sehr begrenzt. Websichere Fonts sind Schriften, von denen man ausgehen kann, dass sie auf dem Rechner des Nutzers installiert sind.
Alternativ kann man die Texte in dem Bildbearbeitungsprogramm seiner Wahl schreiben und entsprechend formatieren. Anschlissend wird der Text als Bild abgespeichert und auf der Website eingebunden. Die Nachteile dieser Technik liegen auf der Hand. Zum einem blähen die Bilddatein die Größe der Website auf, Änderungen sind mühselig, Suchmaschinen können den Text nicht erkennen und an dynamische Texte ist gar nicht erst zu denken.
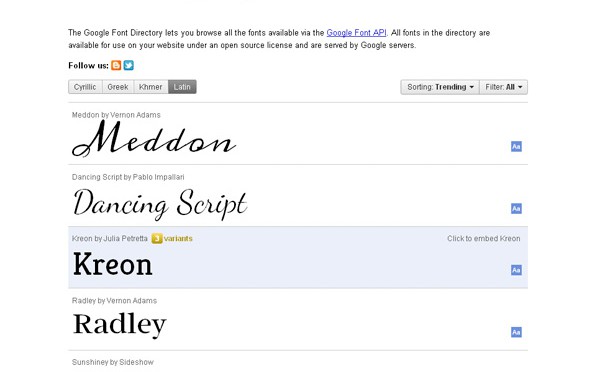
Eine neue Lösung könnte die Google Font API bieten. Als Beta Version in den Google Labs zu finden.
Über einen einfachen Stylesheet Link werden Fonts aus dem Google Font Directory geladen und können innerhalb der CSS Anweisungen zur Webseite verwendet werden. Der zeit stehen 18 Fonts zur Auswahl.
Eine kleiner Leitfaden erklärt das Vorgehen und zeigt, dass es wirklich einfach ist, die Website abseits der Standardfonts zu gestalten.